Menus management
In this section, you will learn:
- How to create a menu using the
ScrollingMenuelement - Collect & manage their output
Tip
Each subsection is independent. I recommend you to overwrite the Program.cs file with the code of each section to avoid any confusion.
The ScrollingMenu element
The ScrollingMenu interactive element is an historic element of the library. Some features about it changed over time but the principle has remain the same for a year. It is used to display a list of items and allow the user to select one or several items. Learn more
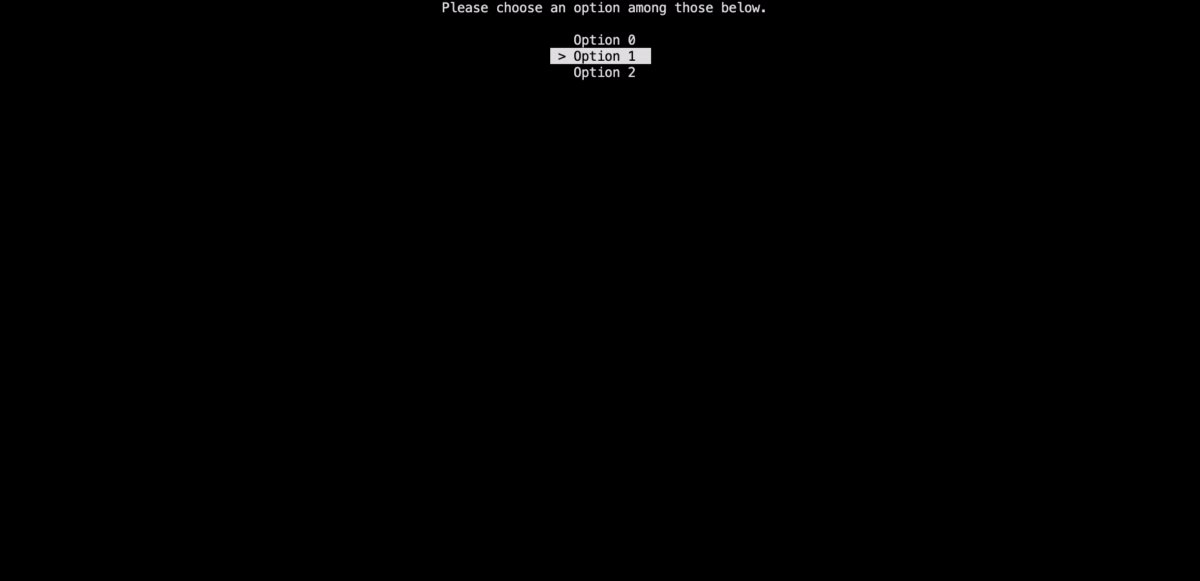
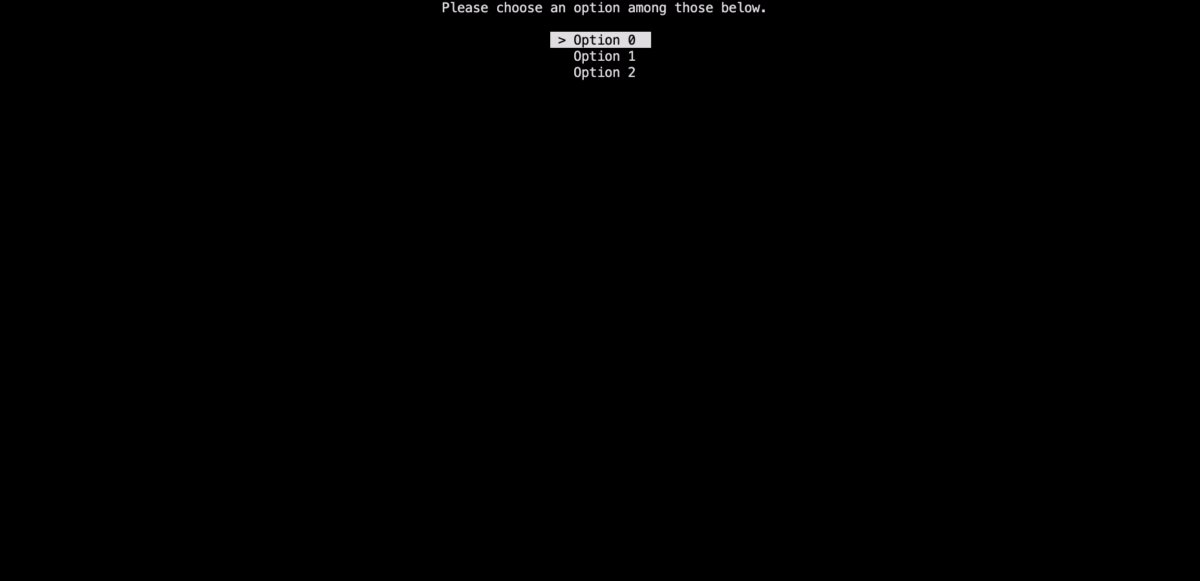
Here is a minimal example of how to use it:
Window.Open();
string[] options = new string[] { "Option 0", "Option 1", "Option 2" };
ScrollingMenu menu = new ScrollingMenu(
"Please choose an option among those below.",
0,
Placement.TopCenter,
options
);
Window.AddElement(menu);
// the ScrollingMenu is an interactive element, so we need to activate it
Window.ActivateElement(menu);
// The ScrollingMenu will return an int as a value (represents the index of the selected item)
var responseMenu = menu.GetResponse();
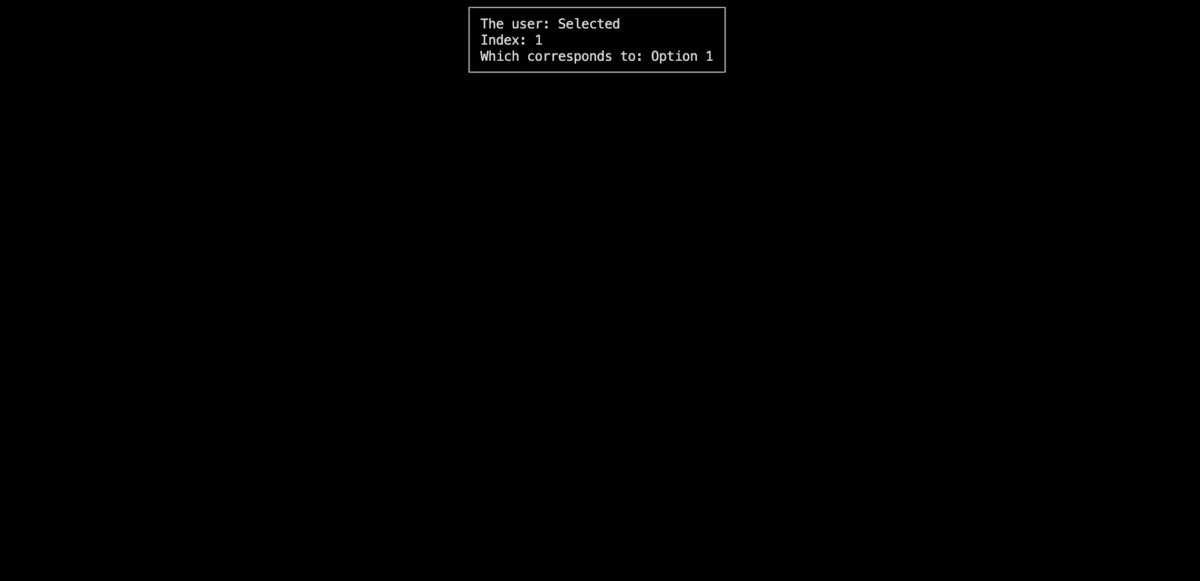
Dialog embedResponse = new Dialog(
new List<string>()
{
$"The user: {responseMenu!.Status}",
$"Index: {responseMenu!.Value}",
// We find the option selected by the user from the index
$"Which corresponds to: {options[responseMenu!.Value]}"
}
);
Window.AddElement(embedResponse);
Window.ActivateElement(embedResponse);
Window.Close();

Manage menu status
The most practical way to manage actions according the the outcome of the ScrollingMenu is a switch-case statement. Learn more
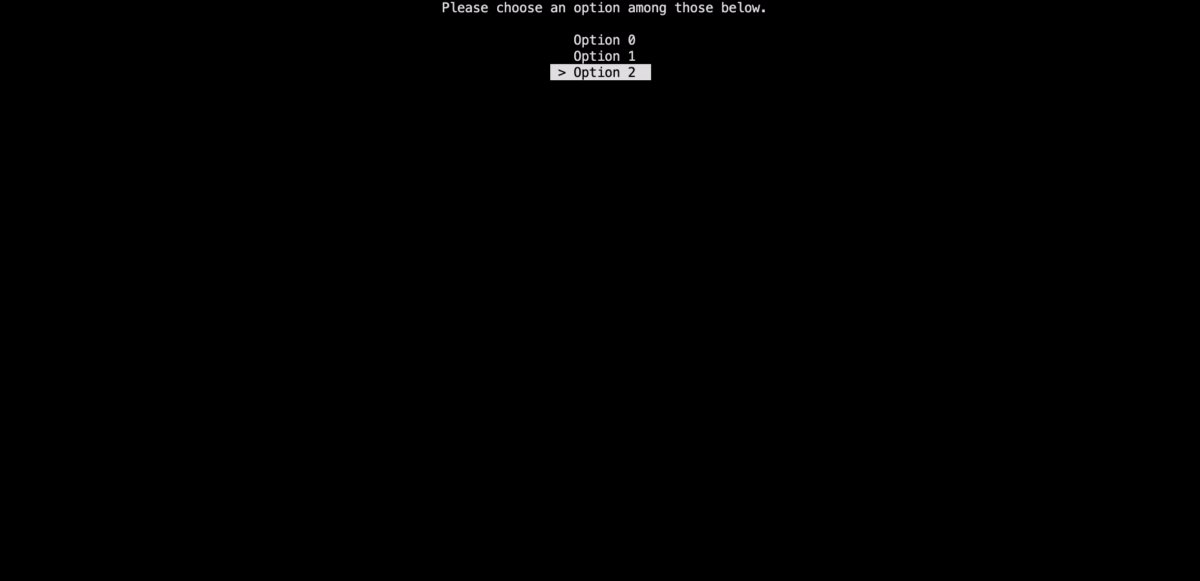
Here is a basic example where we display a custom message according to the user's action (pressing Enter, Escape or Delete):
Window.Open();
string[] options = new string[] { "Option 0", "Option 1", "Option 2" };
ScrollingMenu menu = new ScrollingMenu(
"Please choose an option among those below.",
0,
Placement.TopCenter,
options
);
Window.AddElement(menu);
Window.ActivateElement(menu);
var response = menu.GetResponse();
switch (response!.Status)
{
case Status.Selected:
Dialog embedSelected = new Dialog(
new List<string>()
{
"The user pressed the Enter key",
}
);
Window.AddElement(embedSelected);
Window.ActivateElement(embedSelected);
Window.RemoveElement(embedSelected);
break;
case Status.Escaped:
Dialog embedEscaped = new Dialog(
new List<string>()
{
"The user pressed the Escape key",
}
);
Window.AddElement(embedEscaped);
Window.ActivateElement(embedEscaped);
Window.RemoveElement(embedEscaped);
break;
case Status.Deleted:
Dialog embedDeleted = new Dialog(
new List<string>()
{
"The user pressed the Delete key",
}
);
Window.AddElement(embedDeleted);
Window.ActivateElement(embedDeleted);
Window.RemoveElement(embedDeleted);
break;
}
Window.Close();

Manage menu value
As we mentioned earlier, the ScrollingMenu returns an int as a value. This value represents the index of the selected item. You may use it to act differently according to the selected item. Here we decide to act differently when the user selects an item and quit the app otherwise:
Window.Open();
string[] options = new string[] { "Play", "Settings", "Quit" };
ScrollingMenu menu = new ScrollingMenu(
"Please choose an option among those below.",
0,
Placement.TopCenter,
options
);
Window.AddElement(menu);
Window.ActivateElement(menu);
var response = menu.GetResponse();
switch (response!.Status)
{
case Status.Selected:
switch (response.Value)
{
case 0:
Dialog play = new Dialog(
new List<string>() { "Playing..." }
);
Window.AddElement(play);
Window.ActivateElement(play);
Window.RemoveElement(play);
break;
case 1:
Dialog settings = new Dialog(
new List<string>() { "Consulting the settings..." }
);
Window.AddElement(settings);
Window.ActivateElement(settings);
Window.RemoveElement(settings);
break;
case 2:
// Quit the app
Window.Close();
break;
}
break;
case Status.Escaped:
case Status.Deleted:
// Quit the app anyway
Window.Close();
break;
}
Window.Close();

That way, you may act differently depending on the selected item and create useful menu without too much effort.
Conclusion
In this section, you learned how to create a menu using the ScrollingMenu element, collect and manage their output. Now let's jump to the final section!
Have a question, give a feedback or found a bug? Feel free to open an issue or start a discussion on the GitHub repository.